It's been a week since Apple released their latest revolution: the iPad. By now every major site has reviewed it (most positive), but unsure what the device is meant for. I got my iPad on the launch date, so have had a week to play around with it and show it off.
In the past week the number one question from everyone has been: what do you use your iPad for? As with any new device type, the most common use-cases are not immediately clear. I don't think Apple ever thought the appstore would be the greatest attractor of new users to the iPhone. The iPad is no different: it's a completely new beast and it'll take some time for people to figure out what to do with it.
In the past week, I've used my iPad primarily for these three things:
In addition I've actually also spent quite some time showing the iPad off to various people. But that is of course a use-case that will be less relevant over time. Until that happens though, I'd advice every iPad owner to buy the apps in the iWorks suite. They show off the serious side of the iPad best for the moment.
Games
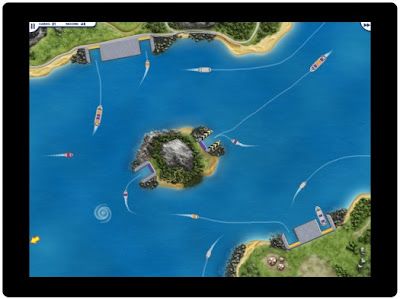
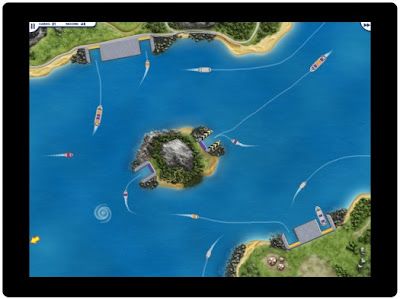
Not surprisingly the iPad makes a great device for games. For me it has been mostly casual games so far, but I might try out some more serious games (red alert, need for speed) soon.


My favorite games so far have been Harbor Master, Rush Hour and Labyrinth. All three seem to have been made exactly for this type of device, but with Rush Hour the playing pieces feel a bit too big. Maybe they're ahead of the pack and already made their game for the smaller iPad that is rumored to come next year.
Surfing
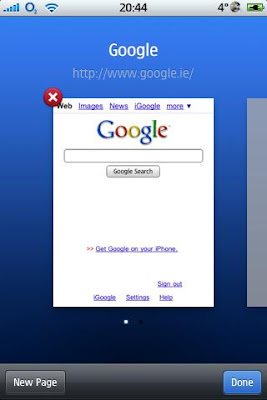
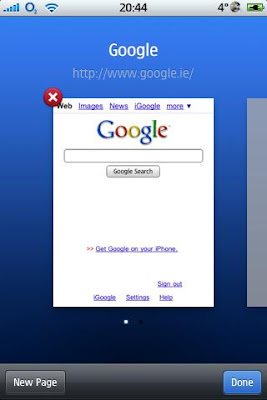
The iPad comes with Apple's latest Safari release, which is perfect for surfing the web. It doesn't allow tabbed browsing, which I think is a miss. But you can keep multiple pages open and switching between them is relatively elegant. When you shut down/restart Safari the pages take a bit of time to reload, which I think should not be needed on a device with 16GB or more of memory.

The iPad will not soon replace your laptop as your main device for surfing. Although it is totally usable, it is just not made for using at your desk. Maybe that changes when I get a docking station later this month, but for the moment the laptop wins the battle for my desk.
Where the iPad really shines is on the couch. I had some discussion with friend who'd say they use their laptop on the couch too. Maybe they do, but it's not the same thing. Whether I'm talking to visiting friends or are watching TV, the iPad is always within immediate reach. You can just leave it turned on all the time, it turns off the screen automatically and never gets hot nor does it ever make any noise. A laptop would simply not fit comfortably in the same seat as me or be waiting on the armrest of my chair just in case I need to look something up. Hmm... I think I've seen that actor before, let's look on IMDB quickly - no need to wait for a commercial break.
Email
My number three usage has been reading and responding to email. The on-screen keyboard is quite good, especially in landscape mode. Although as Apple claimed the keys are almost full-size, it does take some time to adapt to them. Without tactile feedback it is very easy to touch a few keys without noticing. So what I see most people do very quickly is arch their fingers a bit more to avoid those accidental key presses.

Reading and writing email works like a charm. Switching between multiple mailboxes takes a bit of tapping, but nothing too bad. The iPad really came to my rescue this week when my laptop started acting up. Instead of having to fall back to my iPhone or having to steal somebody else laptop, I could switch to the iPad and write reasonably lengthy responses.
So those are my top 3 use cases of the past week: gaming, surfing and mailing. There were also some things that I didn't use my iPad for, even though there is great software available and people had predicted those use-cases.
Not for reading
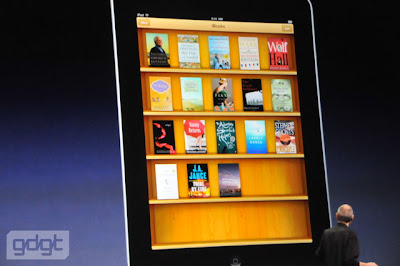
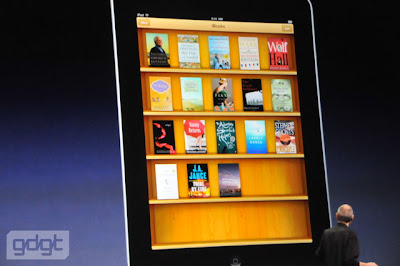
Apple tries to position the iPad as the ultimate eBook reader. I was already skeptical about this before I got my iPad, simply because I've grown to love my Sony Reader over the past half year. The one thing I love about the Sony is the eInk screen.

Although the iPad's screen is gorgeous, for readability it doesn't compare to eInk. Try reading intensely for more than a few minutes and you'll notice the difference. The iPad might look fresher and cleaner, but reading an eInk screen is simply less stressful for the eyes than reading on the iPad.
Another thing holding the iPad back as an eBook reader is it's size and weight. I often read my Sony in bed, lying on my back holding it above me. I challenge anyone to do that with the iPad for more than a few minutes. It's simply too heavy and too clunky.

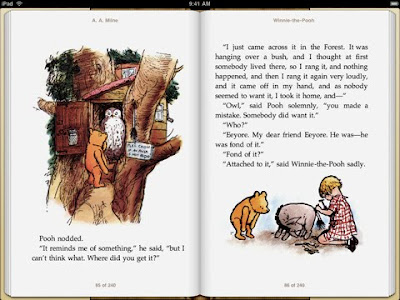
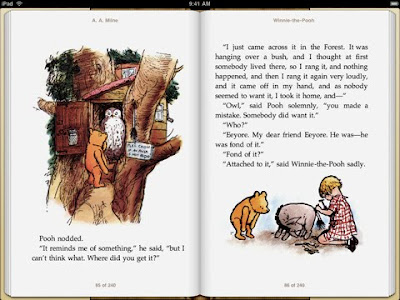
That said: the iBook software on the iPad looks great. Apple was kind enough to include an illustrated book of Winnie the Pooh, which perfectly shows the type of material the iPad was made for: colorful books with large fonts and pictures. I can easily see how the iPad might be a kids favorite reading device, even though I will stick to my Sony Reader for lengthy reading sessions.
Where the iPad had proven useful is for reading articles. Whenever I want to read an article from a website, I've always had to convert it for reading on my Sony Reader. Although it's not a huge amount of work, I love using Instapaper for the iPad. With a single click on my laptop, I transfer any article from the web over to Instapaper on the iPad - where it is automatically reformatted into easy reading format. I really wish a similar program/feature existed for my Sony Reader though, because I do miss the eInk screen when reading on my iPad.
Not for video
I've also not been watching much video on my iPad. I think I should say "not yet" here, because there seems to be no reason not to use the iPad for watching youtube or video's bought from iTunes.

Since the iPad doesn't support flash, many video sites may not work. But hopefully this is just a temporary nuisance until all sites do what youtube did: re-encode their video's to work in H.264 or whatever the format is.
When I did watch video, it looked great on the screen. At time the wireless network at some places couldn't keep up with the video, which is an unfortunate consequence of the HD resolution that the iPad supports.